The visual interface – the design of a website – is what the user sees and interacts with. It’s the visual representation of all the hard work that goes into developing a website. It’s what the site will first be judged by, and is the initial step in creating a delightful user experience. In case you haven’t realised it, it matters a lot.
There is a close relationship between UX and visual design – sometimes these are even done by the same person. At other times, the visual designer will use the documents created by the UX designer and add the visual skin. In this case, it’s like comparing the architect (UX designer) to the interior decorator (visual designer).
Design is not just about aesthetics, although looks are very important. Design is about the visual clues we give users so that they know what to do next. Design is the way in which we communicate with our users. It assures web visitors of our credibility and ability to answer their questions, and turns them into customers.
Good interface design involves many things (including years of training and experience), but here are a few basic considerations. These are closely linked to UX and the visual designer plays a key role in defining them:
• Navigation:the signage of the site, indicating to users where they are and where they can go.
• Layout: how content is structured and displayed.
• Headers:the usually consistent top part of a web page.
• Footers:as you may have guessed, the usually consistent bottom part of the page.
• Credibility:telling users that you are who you say you are.
Visual identity
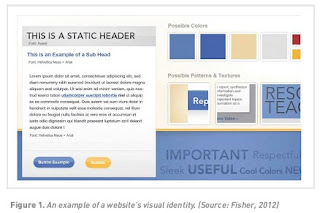
The visual identity answers the question: “How do users know it’s us?” Certain design elements should be carried through on all web assets created for a brand, as well as print and traditional communication media. Often, the visual identity guidelines for the web are codified into a Digital Style Guide document to ensure consistency across different agencies, designers and teams. This
document can include guidelines for creating all manner of web assets, including banners, social media content, and website design elements.
The logo is the most prominent way to reinforce your brand identity on the website. The logo is part of a brand’s corporate identity (CI). Be aware that logos designed for printing on letterheads will need to be adapted for the web and legibility, particularly when it comes to resizing.
The primary font is typically used for prominent headings on the site, while body copy is often set in a standard web font that closely matches the primary font.
Font replacement is widespread and involves embedding non-web safe fonts into the code, using Typekit, for example. With Typekit, subscribers can embed simple code that allows them to choose from hundreds of fonts for their website (Wikipedia, 2013). However, the growing popularity of HTML5 in modern browsers makes font replacement less necessary.
Menu and button style, as well as icons, are also part of a site’s visual identity. Even when a user is viewing a small part of a site or page, it should look as if it belongs to the site as whole.